

文章の最初の1行目って、1文字分空けなきゃいけないっていうルールがあるよね。社内で文書を作る時、スペースで間を空けてしまったりしていないかな?
配置をうつくしく整えるために「インデント」っていう機能があって、それを使えば一発で素早く文章の体裁を整えることができるんだ。
今日は実際にお知らせ文を作りながら「インデント」について一緒に学習していこう!
この記事の信頼性

インデントを学習するまえに、「段落」についてきちんと理解している必要があります。
まずは段落とは何か、きちんとおさえましょう。
段落について

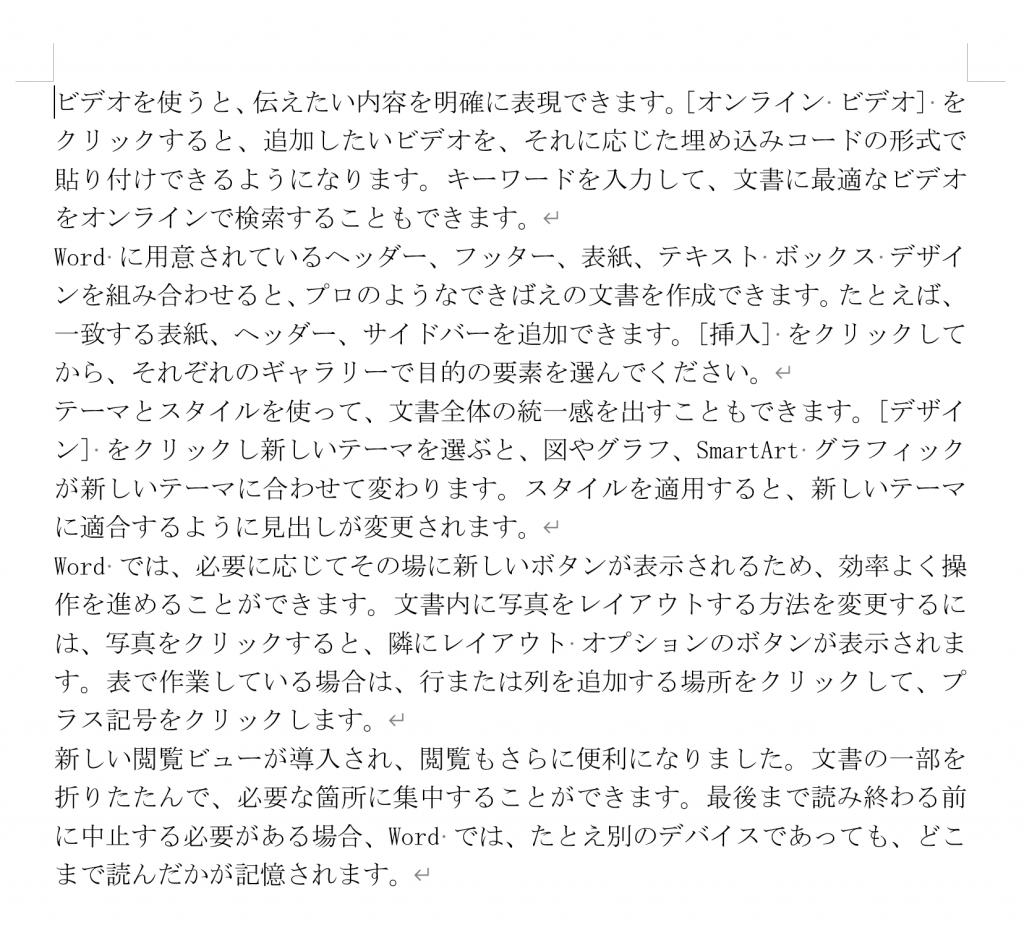
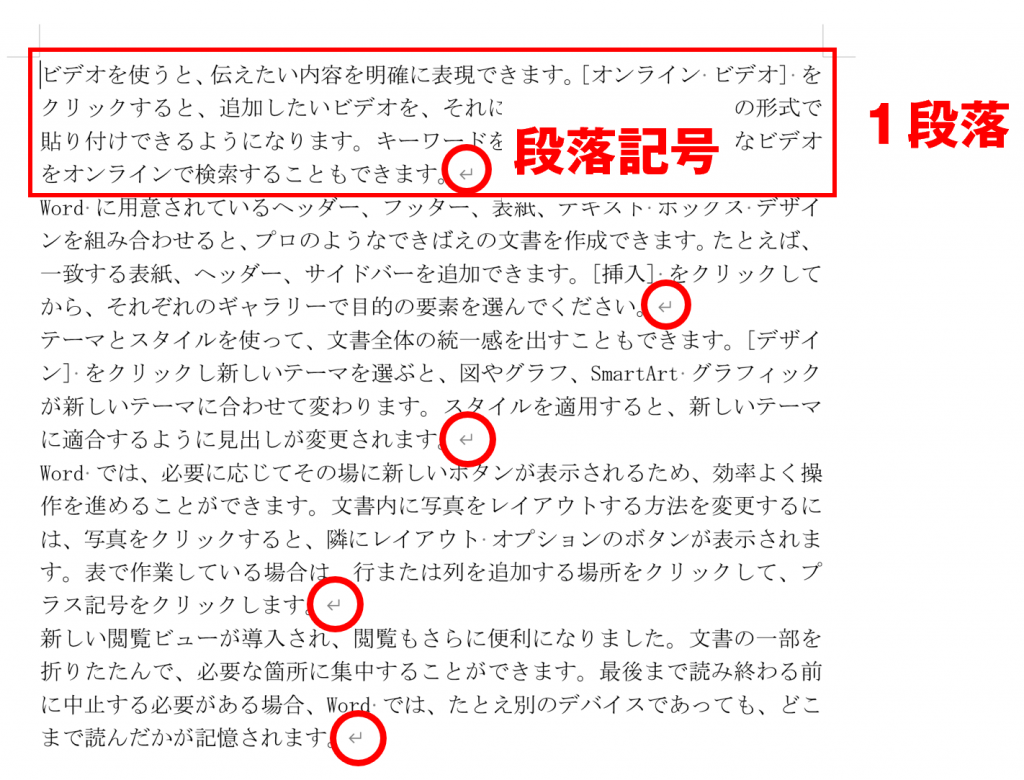
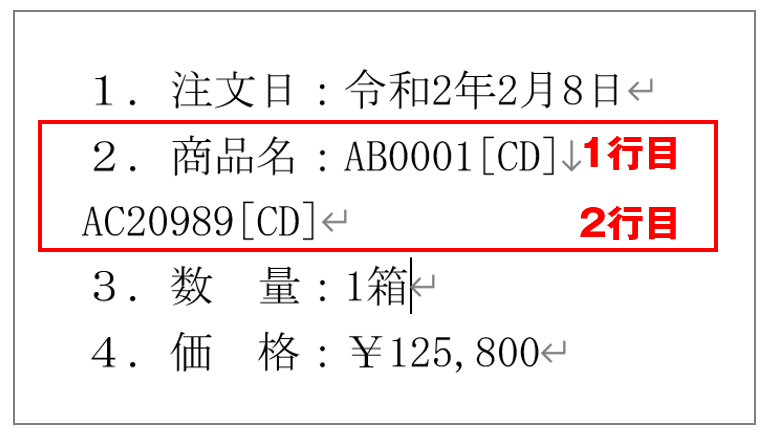
まず問題です!下の文章は、何段落あるでしょうか?!

答えは『5段落』です。
段落というのは、「一つの話の内容の塊」です。
そして、ワードでは、段落記号によって段落が区切られています。

段落記号が5つあるということは、5段落あるということです。
今まで、ただ、行を変えるときに「Enter」を押していませんでしたか?

ワードで文中に「Enter」を押すということは、すなわち「段落を変える」ということです

え、じゃあ段落を変える必要はないけど、下の行にどうしても持っていきたい文字があったらどうしたらいいの?
こういうときは、「Shift+Enter」を使います。これが本当の「改行」です。
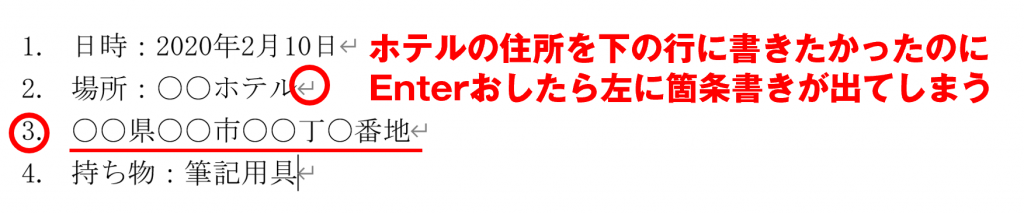
たとえば、このようなケースでよく使います。

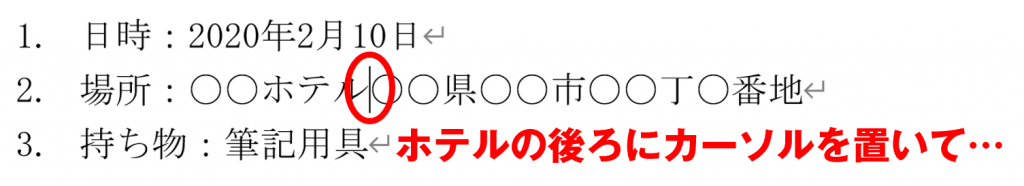
このようなときは、ホテルの後ろにカーソルを置いて

「Shift」を押しながら「Enter」を押してください

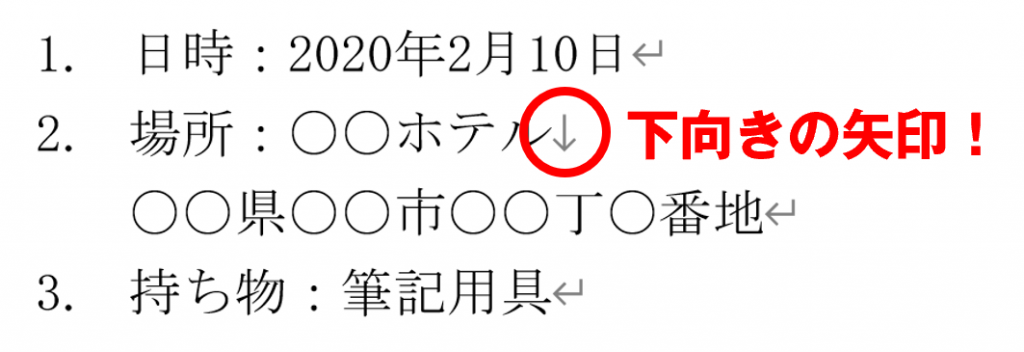
すると、下向きの矢印になりますよね。
これは、段落はまだ下に続いてますよ~というマークです。
こうすると、きちんとホテルの住所を補足情報として明記できましたね。
★「Enter」…段落を変える
★「Shift+Enter」…改行する
次にインデントとは何かを解説します!
インデントとは?
インデントとは、段落の位置をゴソッと動かすことができる機能です。
そしてインデントには、4種類あります。
それぞれ、揃えたい文字位置によって使い分けます。
- 1行目のインデント:段落の先頭行を字下げする
- ぶら下げインデント:段落の2行目に対して字下げする
- 左インデント:段落全体の、左の余白からの位置を決める
- 右インデント:段落全体の、右の余白からの位置を決める
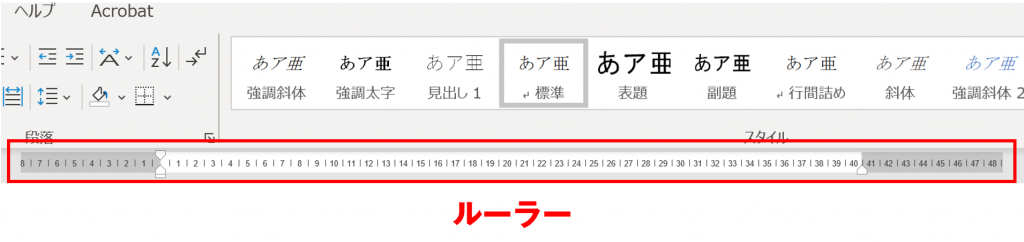
インデントを使って文章の配置を整えるときは、「ルーラー」を表示しておきましょう。
※ワードを起動して表示されていない方は、「表示」タブ→「表示」グループ内にある「ルーラー」にチェックを入れてください。

このルーラーの左端と右端に、野球のベースみたいな形したマークがありますよね。
これがインデントです。

段落をゴソッと動かすとき、この小さいやつをマウスでドラッグするのです。
まだイメージつかないと思いますので、実際に、一緒にお知らせ文書を作りながら、インデントを使ってみましょう。
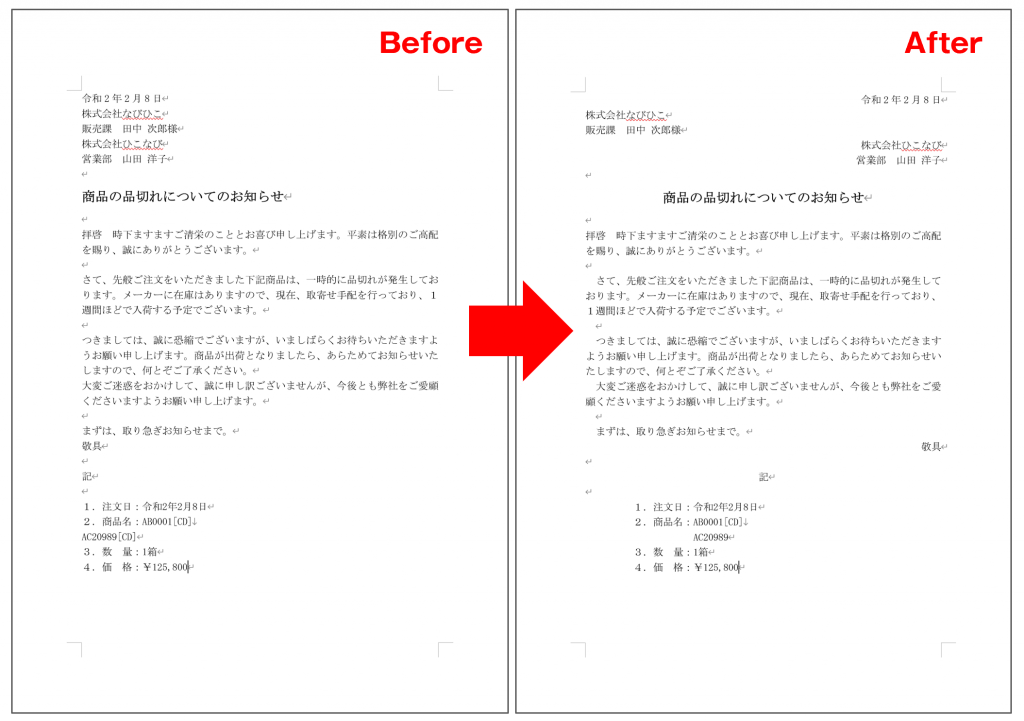
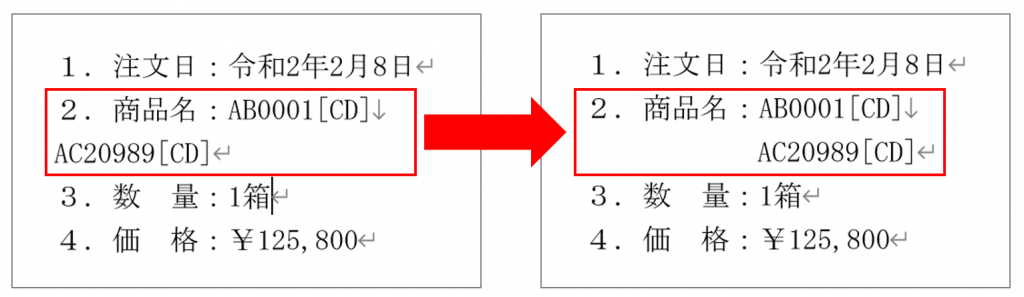
今回下の左の文書を、右の文書のようにしていきたいと思います。
こちらのサンプルデータを用意しましたので、ぜひダウンロードして、一緒に配置を整えていきましょう。


まずタイトルまでの部分は左揃え・中央揃え・右揃えで出来るところは揃える
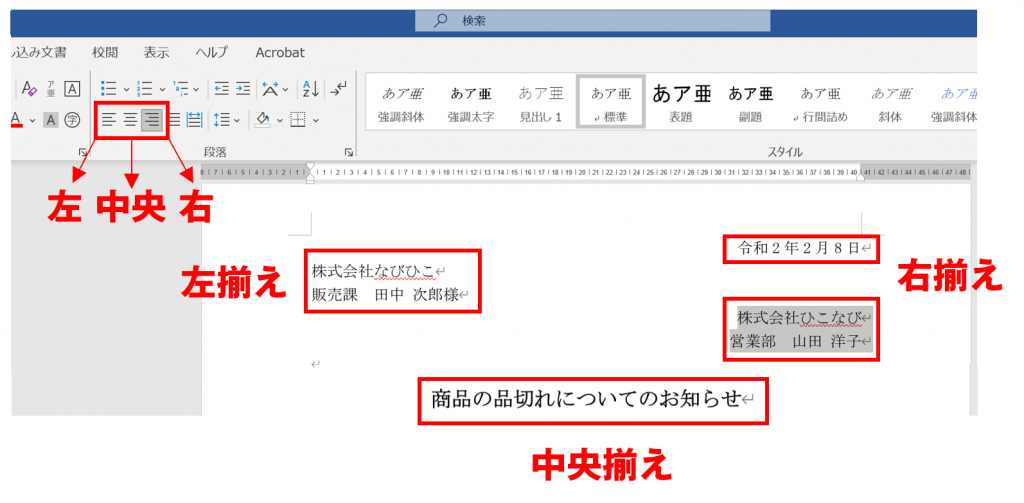
まずお知らせ文のタイトルまでの部分に関しては、このように揃えましょう。
日付:右揃え
宛先:左揃え
送信元:右揃え
タイトル:中央ぞろえ
これは、お知らせ文の正しい配置になります。

1行目のインデント機能を使ってみよう
小学生のとき、原稿用紙に文字を書く時、「一文字目は空ける」と習ったこと覚えていますか?
フォーマルな文章を書く時、段落の最初の一文字目は「字下げ」をするというのがルールなのです。
そして、この一文字目を下げるとき、皆さんスペースで空白を入れていませんか?
「1行目のインデント」を使えば、段落が変わるたびに空白を入れなくてもいいんです。
実際やってみましょう。
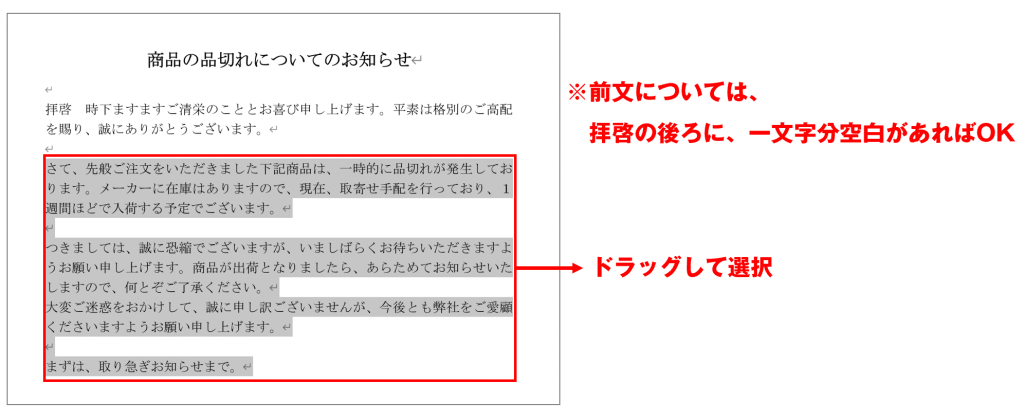
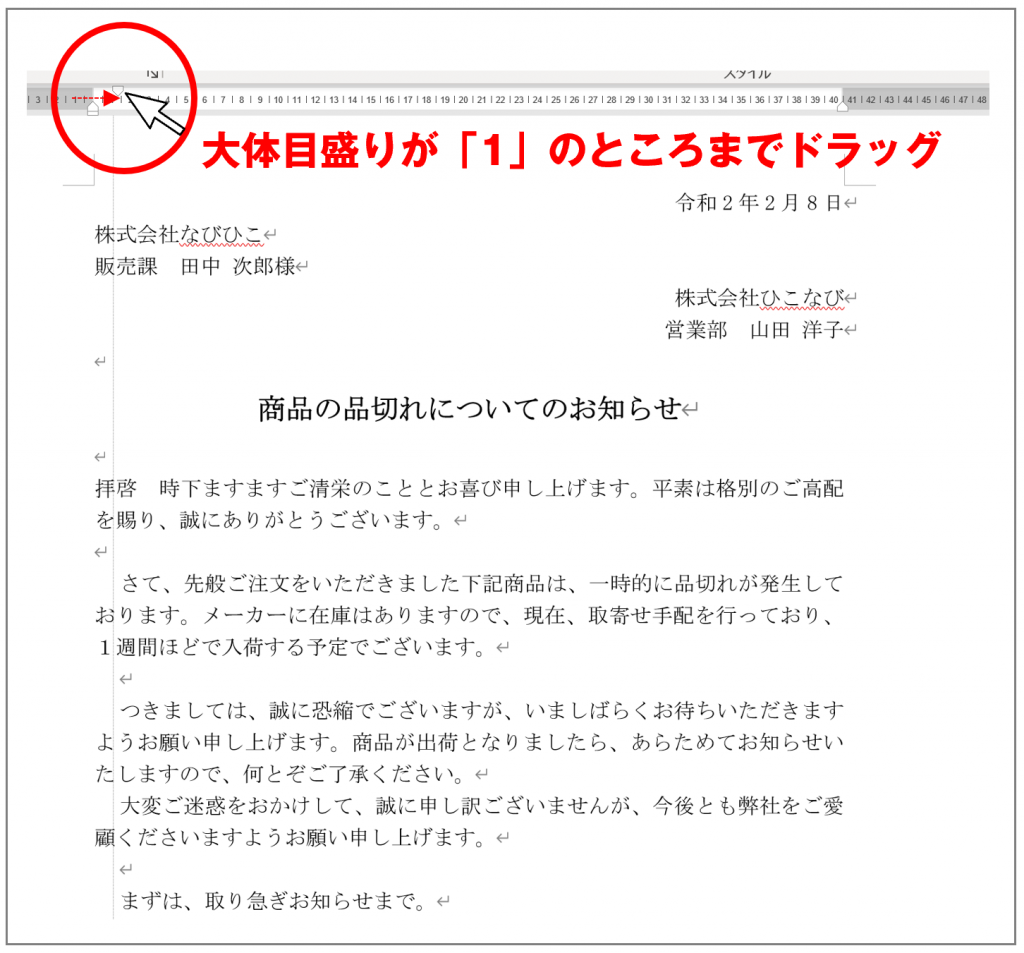
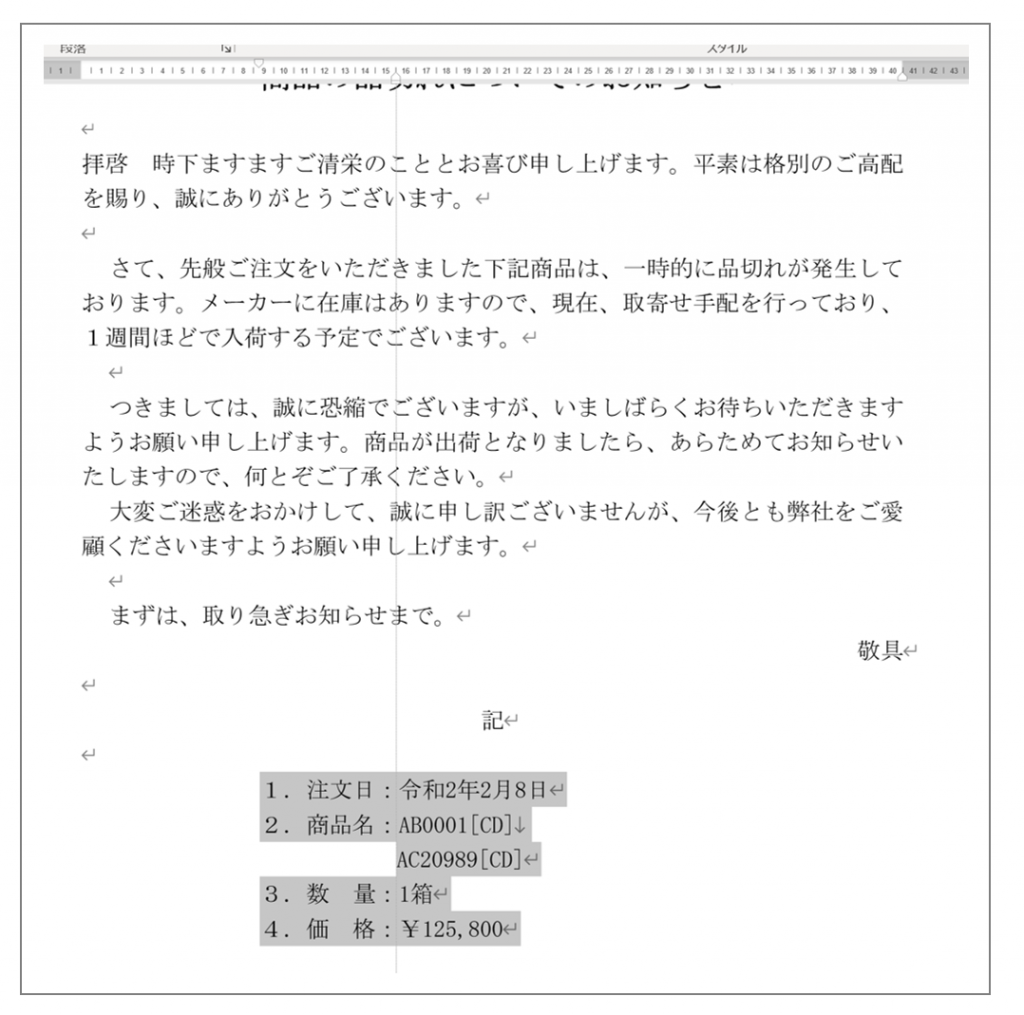
まず、「さて、先般ご注文いただきました~」から「取り急ぎお知らせまで。」の段落を選択します。

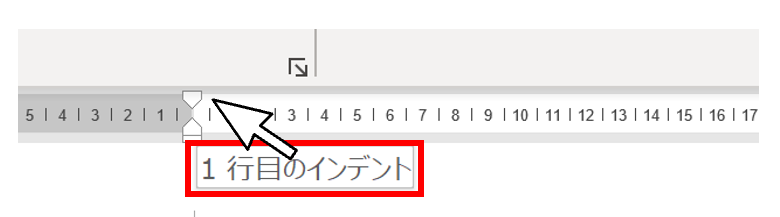
つぎに「ルーラー」の「1行目のインデント」にマウスカーソルを合わせてみてください。
このように「1行目のインデント」と表示されていれば、そこでOKです!

そしてドラッグをして、1文字分(目盛りが1となっている場所)のところで、ドラッグを離してください。
※目盛りは「文字単位」です。(単位を変更することもできますが、文字単位で良いと思います)

これで、選択した段落の全ての1文字目を一気に字下げすることができましたね。
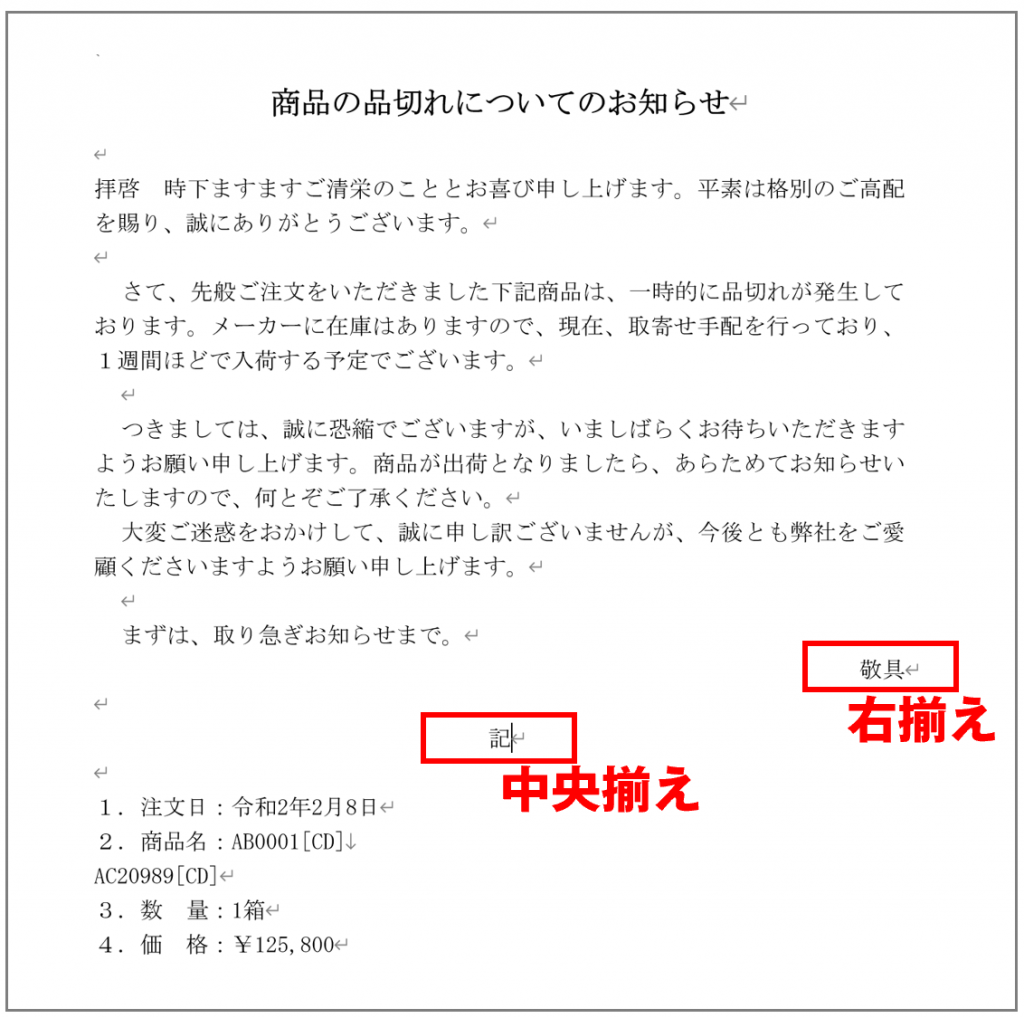
「敬具」と「記」は右揃えと中央揃え

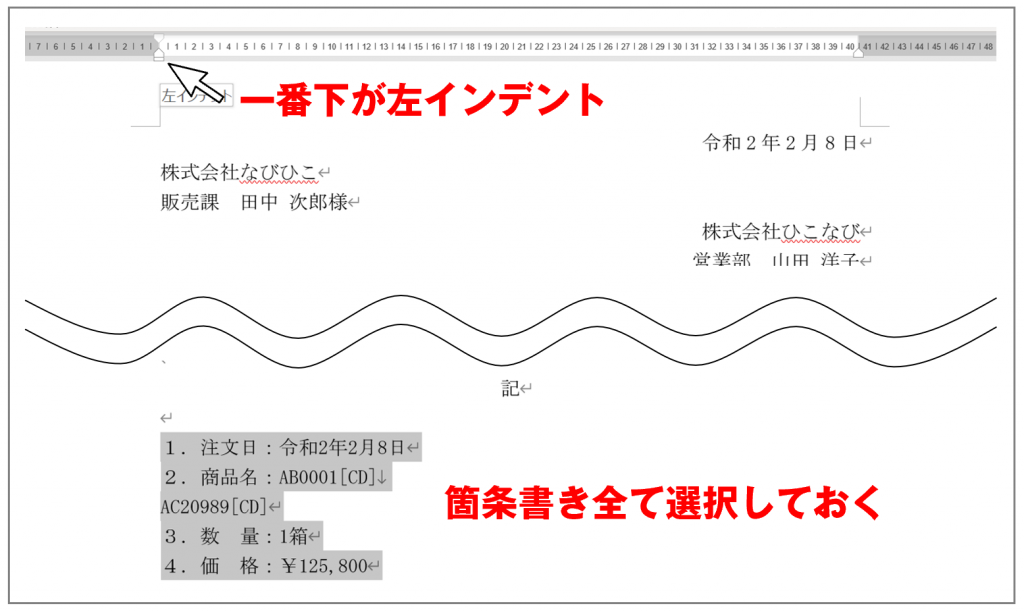
箇条書きの部分は、まず左インデント
箇条書きの文章をすべてドラッグして選択します
そしてルーラーの「左インデント」にマウスカーソルを合わせ、「左インデント」と表示される事を確認しましょう。

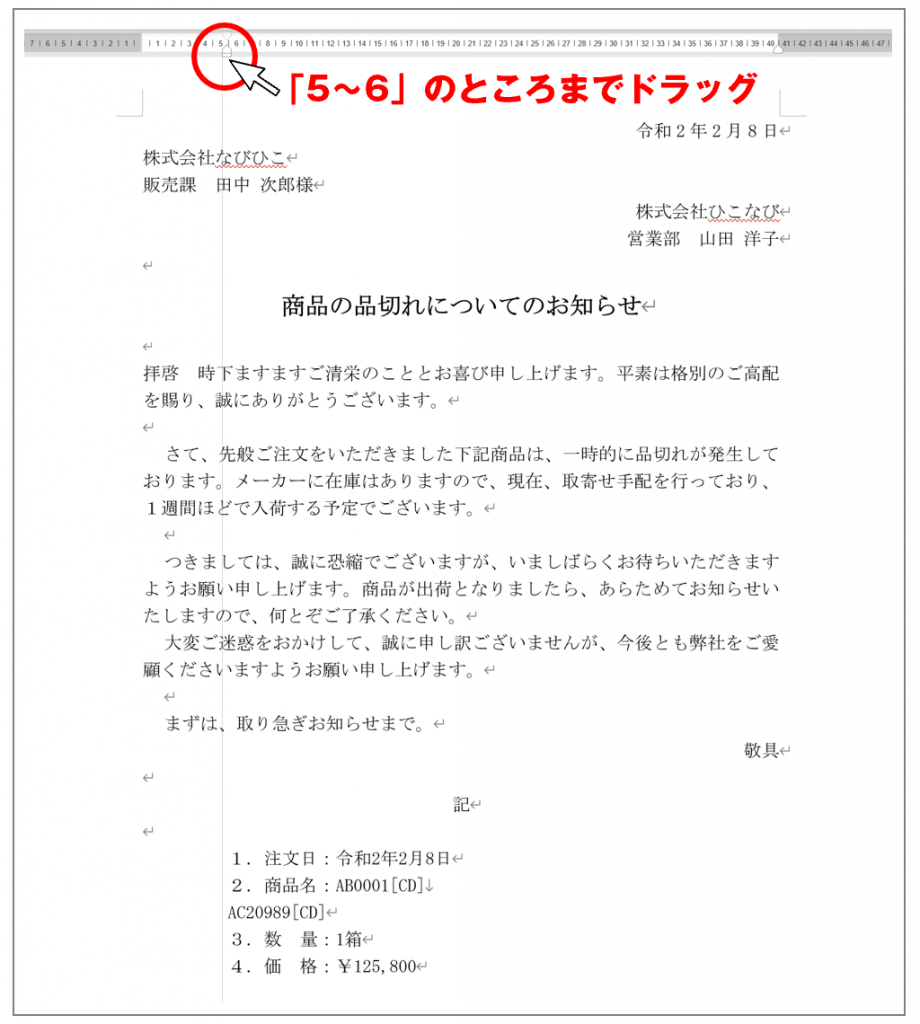
次に左インデントをドラッグして、目盛りの「5~6」の間ぐらいで離してください。

このように左インデントを使えば、選択した段落内全ての文字を動かすことができます。
しかし、2.商品名の部分に注目してください。
この部分のこのようにキレイに揃えたいですよね。このときに使うのが「ぶら下げインデント」です。

ぶら下げインデントを使って整えよう
このお知らせ文作成の最後の操作となります。
復習になりますが、ぶら下げインデントとは、段落の2行目以降の文書のみを動かすときに使うものです。

上図の「AC20989[CD]」の文字を、商品名:の後ろに来るように動かすには、ぶら下げインデントを使います。
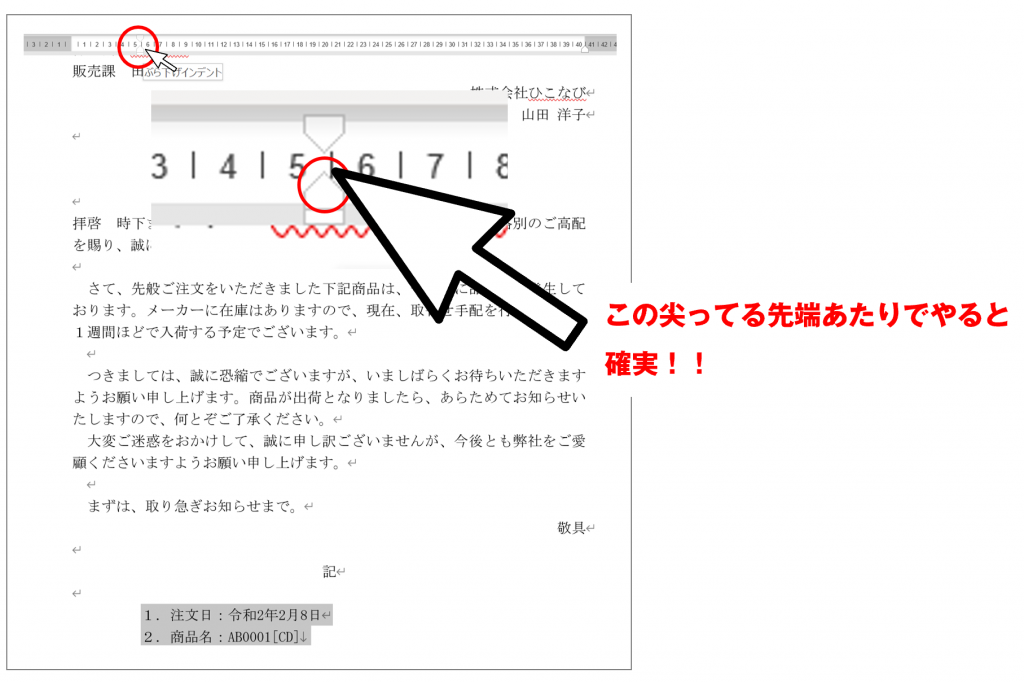
もういちど箇条書きの内容すべて選択し、ルーラーの「ぶら下げインデント」にカーソルを合わせます。

そして、「商品名:」の後ろに文字が来るようにドラッグして、ここだ!と思ったところでドラッグを離しましょう。

これで完成です。

揃えたいのは、商品名の行だけなんだから、そこだけ選択して設定しちゃだめなの?

もちろん、それでもいいよ!
でも、もし他の行でも、補足情報を書き足したいってなったとき、また設定しなきゃいけないでしょ?
だから、あらかじめ箇条書きすべての、2行目以降の開始位置はここ!っていう感じで決めちゃっていた方が、のちのち楽なんだよ!
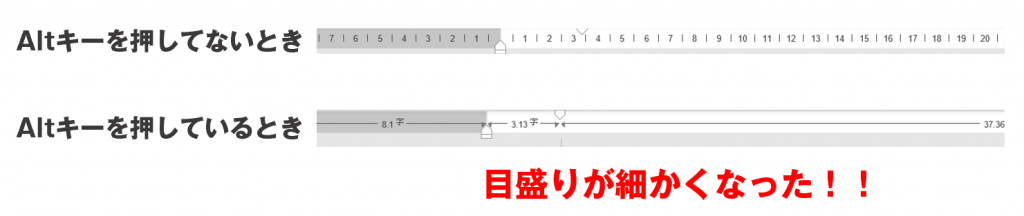
もっと細かくインデントを動かしたい!
インデント実際に動かしてみると、この辺に合わせたいのに行きすぎちゃったりして、微調整がうまくいかないな、と感じられたと思います。
そのようなときは、インデントを動かすとき、「Alt」を押しながらドラッグしてみてください。

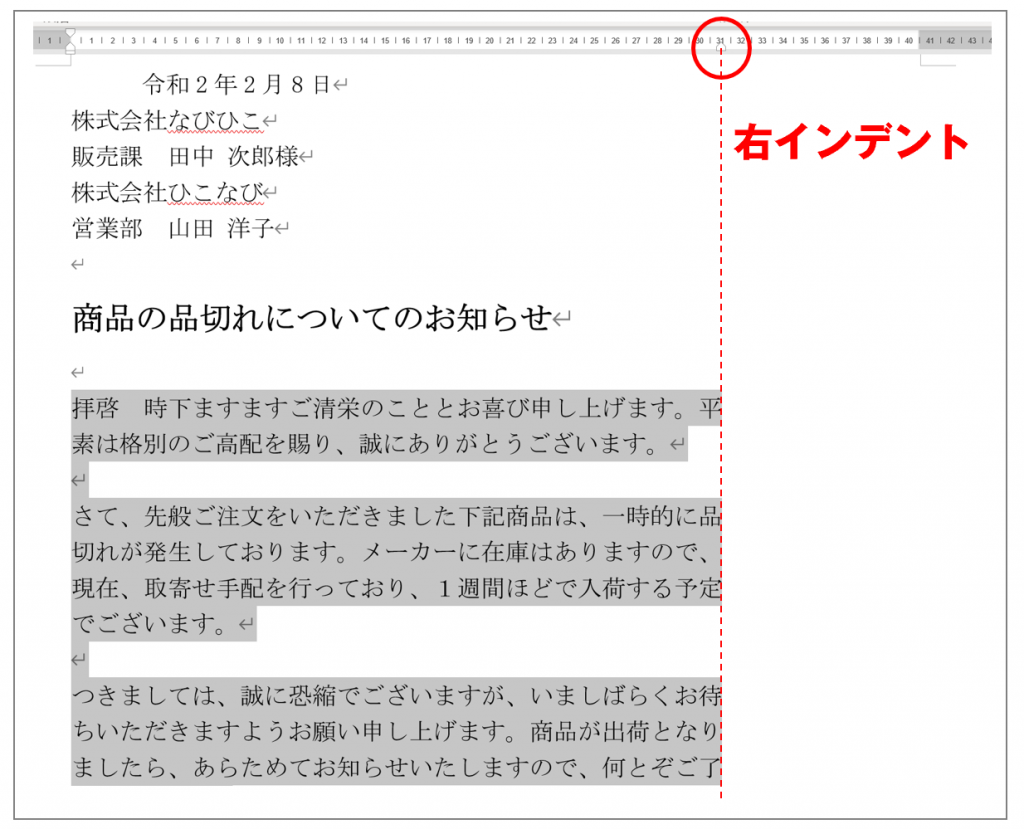
右インデントの使い道は?
今回のお知らせ文を作成するときには出てきませんでしたが、右インデントは、左インデントの右バージョンです。笑

ここまでで文章を折り返しますよ、という感じで、右側の端を決定するのが右インデントです。
まとめ
インデントを使って文章の配置調整できましたでしょうか?
インデントでよくある失敗は、「ぶら下げインデント」を思ってドラッグしたものが「左インデント」というミスです。
インデントを設定するときは、絶対にマウスカーソルを合わせて、目的のインデントが選択できているかどうかを確認するように気を付けてください。




コメント